こんにちは、ラーメン好きなフリーランスエンジニアの”ぽんねぐ”です。
今回の記事では、WordPressの有料テーマ「AFFINGER6」についてインストールした際の手順を備忘として記載します。
これから有料テーマを使ってブログを書いてみたいという方の参考になればと思います。
本題に入る前に、この記事を書いている私について簡単に紹介させて下さい。
それでは始めましょう。
WordPress有料テーマ「AFFINGER6」とは?
概要説明
AFFINGER6は、株式会社オンスピードによって開発された有料のWordPressテーマで、プロのデザイナーやアフィリエイターが効果的に収益化できるように設計されています。
SEO対策が施された機能や、収益に直結するクリック率向上に配慮したデザインが豊富に用意されていることから、初心者から上級者まで幅広いユーザーに支持されています。

特徴
特徴は以下4つが挙げられます。
SEOに強い設計
AFFINGER6は内部SEO対策が施されており、検索エンジンでの上位表示を意識したコード設計や、ページ読み込み速度を重視した作りになっています。クリーンなコード設計により、表示速度が速く、ユーザー体験も向上します。
以下のような部品もサクッと簡単に使うことが出来ます。
サンプルタブ1の内容です。
サンプルタブ2の内容です。
デザインの自由度とカスタマイズ性
豊富なデザインオプションがあり、カスタマイズの自由度が非常に高いです。カラーパレット、フォント設定、ロゴやアイキャッチ画像の配置、メニューのレイアウト変更など、細かなデザイン調整が可能です。また、HTMLやCSSの知識がなくても、多彩なデザインを簡単に設定できます。
広告収益向けの機能
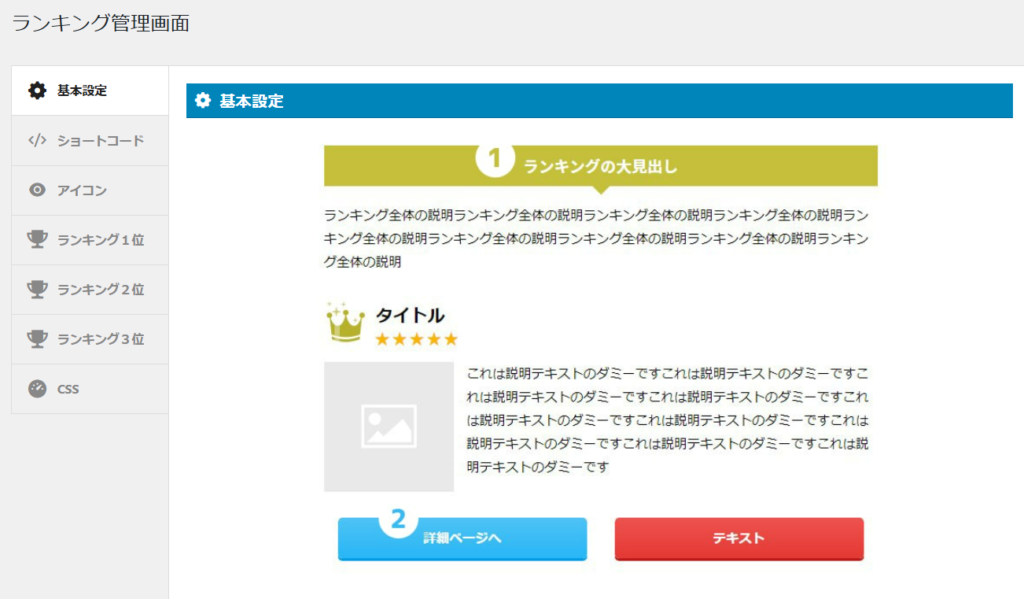
AFFINGER6には、広告のクリック率を向上させるための専用機能がいくつか用意されています。例えば、アフィリエイト広告を効果的に配置できる広告タグの管理機能、ランキング表示機能、吹き出しやボックス装飾など、収益化をサポートするデザインパーツも充実しています。

収益アップを目指したA/Bテスト機能
AFFINGER6では、A/Bテスト(複数の広告やコンテンツ配置を比較してクリック率を確認するテスト)に対応しており、ユーザーの反応を分析しながら収益性を高めることができます。アクセス解析機能も搭載されているため、ユーザーの行動を把握して効果的な改善が可能です。
料金
2024年10月現在の料金は、14,800円(税込み)です。
時期にもよると思いますが、上の料金で無料特典も付いてきます。
私が購入した際には以下の無料特典が含まれておりました。
「AFFINGER6」のインストール方法
本手順では、既にWordPressの登録が完了していることを前提に説明します。
そもそも「WordPressの始め方が分からないよ」という方は別途調べてみてください。
それでは以下より手順を記載します。
step
1インフォトップの会員登録及びAFFINGERの購入
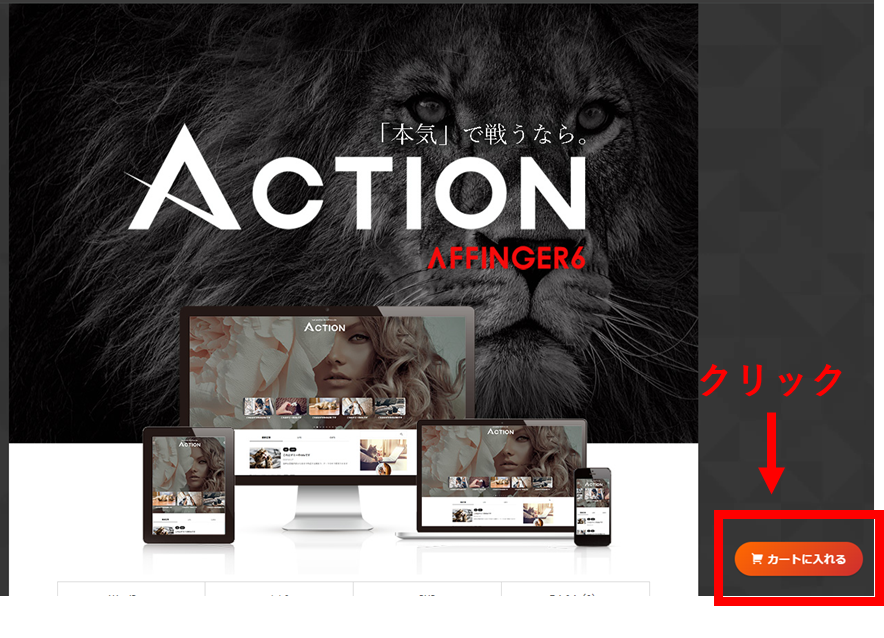
1.以下より「AFFINGER」の公式サイトへアクセスする
2.「カートに入れる」ボタンをクリック

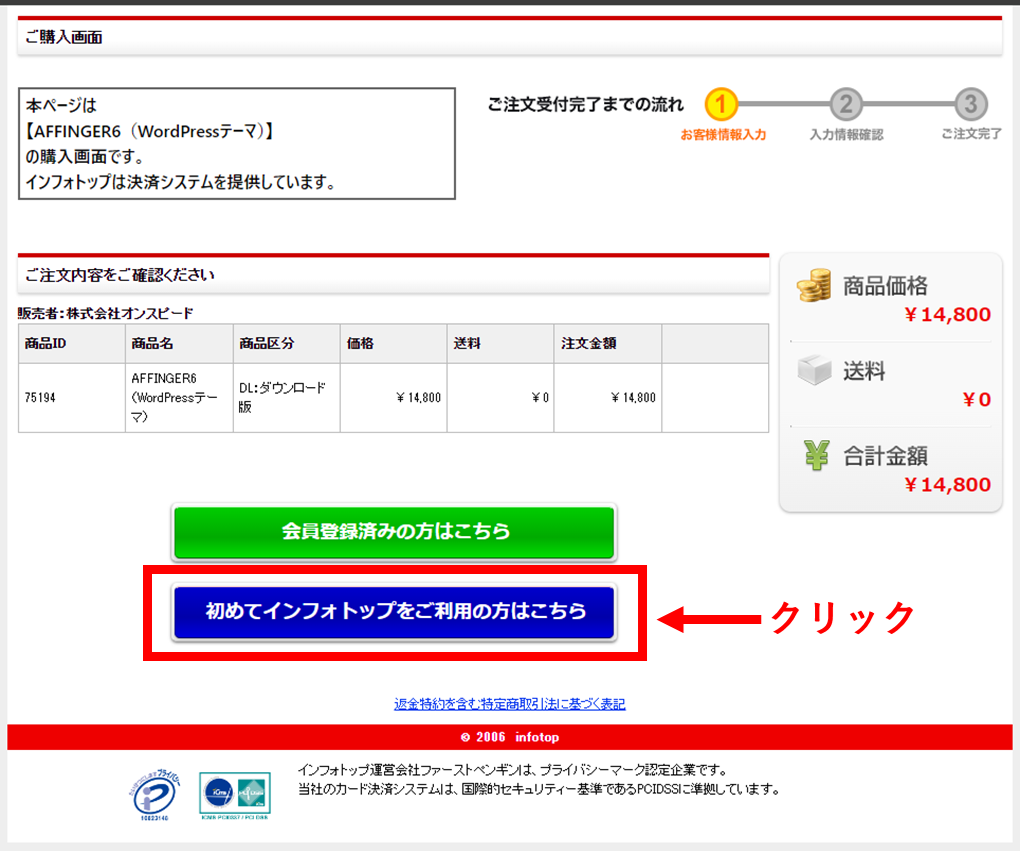
3.「初めてインフォトップをご利用の方はこちら」ボタンをクリック

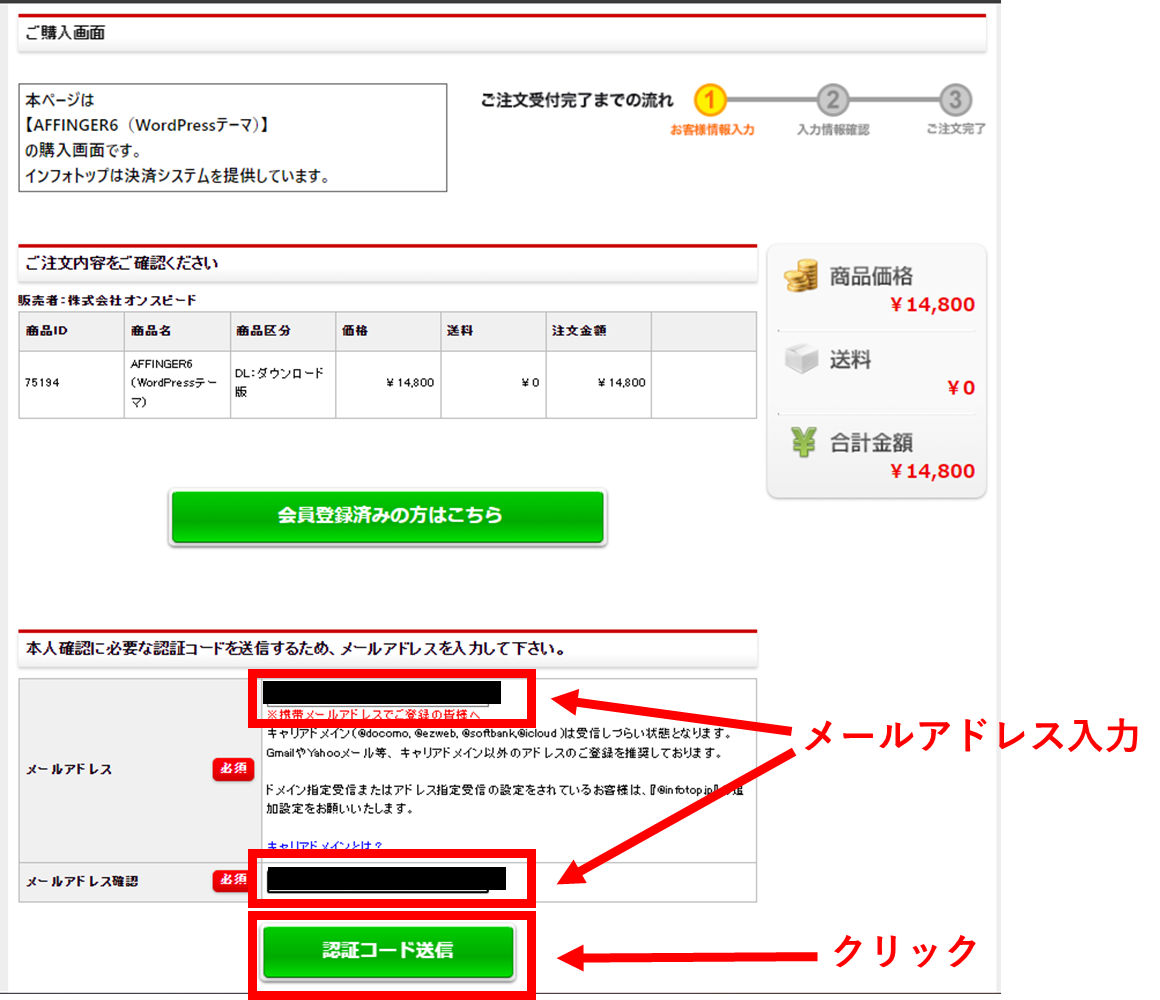
4.メールアドレスを入力して、「認証コード送信」ボタンをクリック

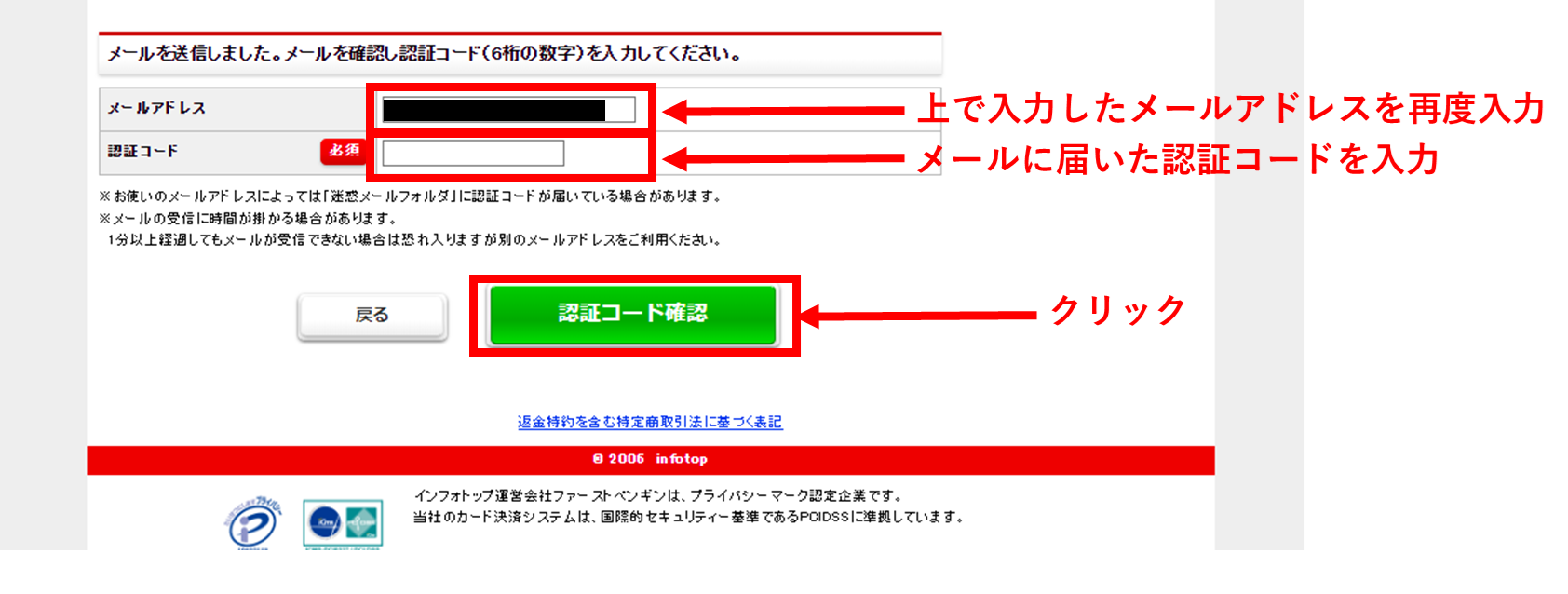
5.認証コードがメールに届いたら、メールアドレスと認証コードを入力し、「認証コード確認」ボタンをクリック

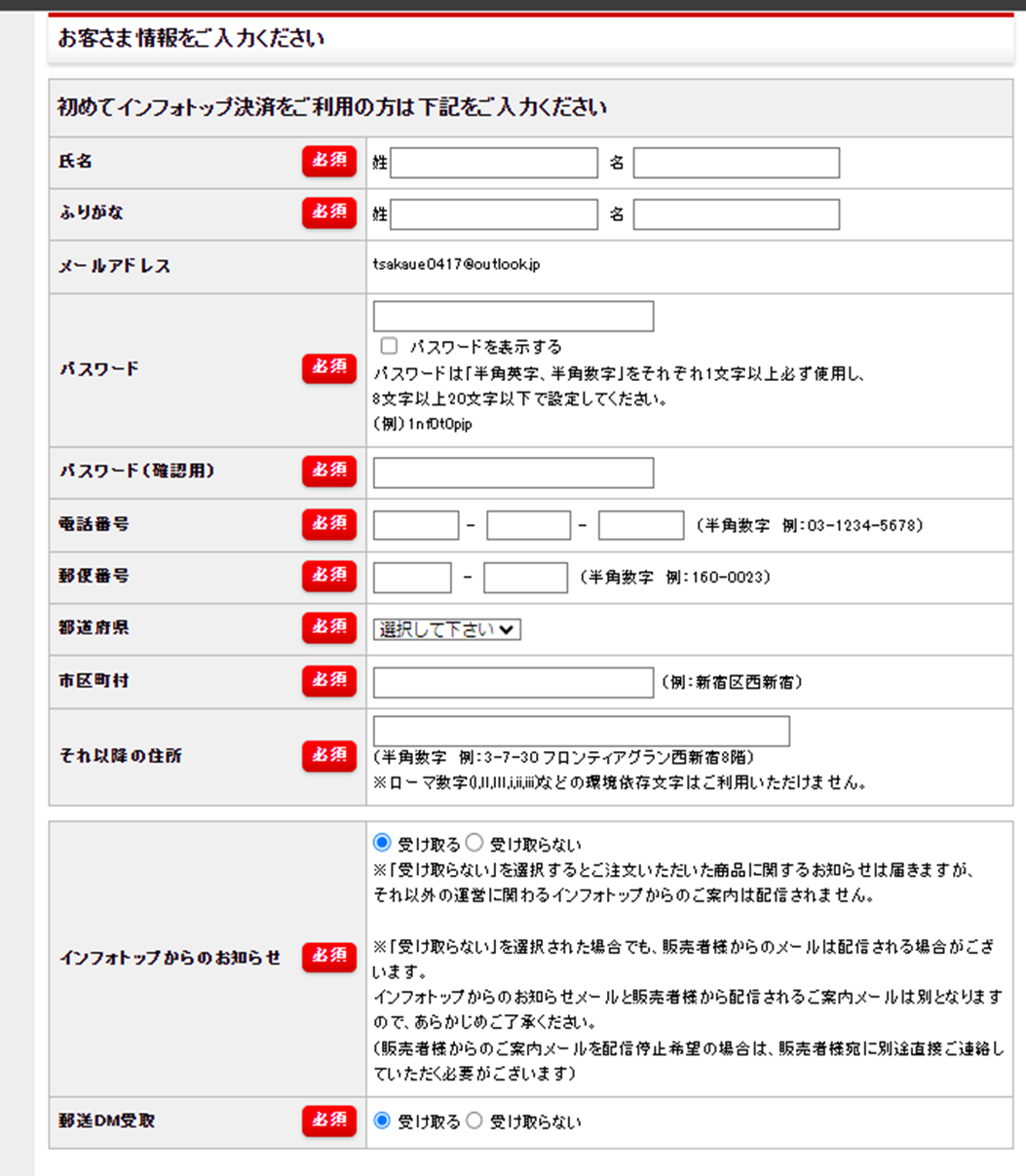
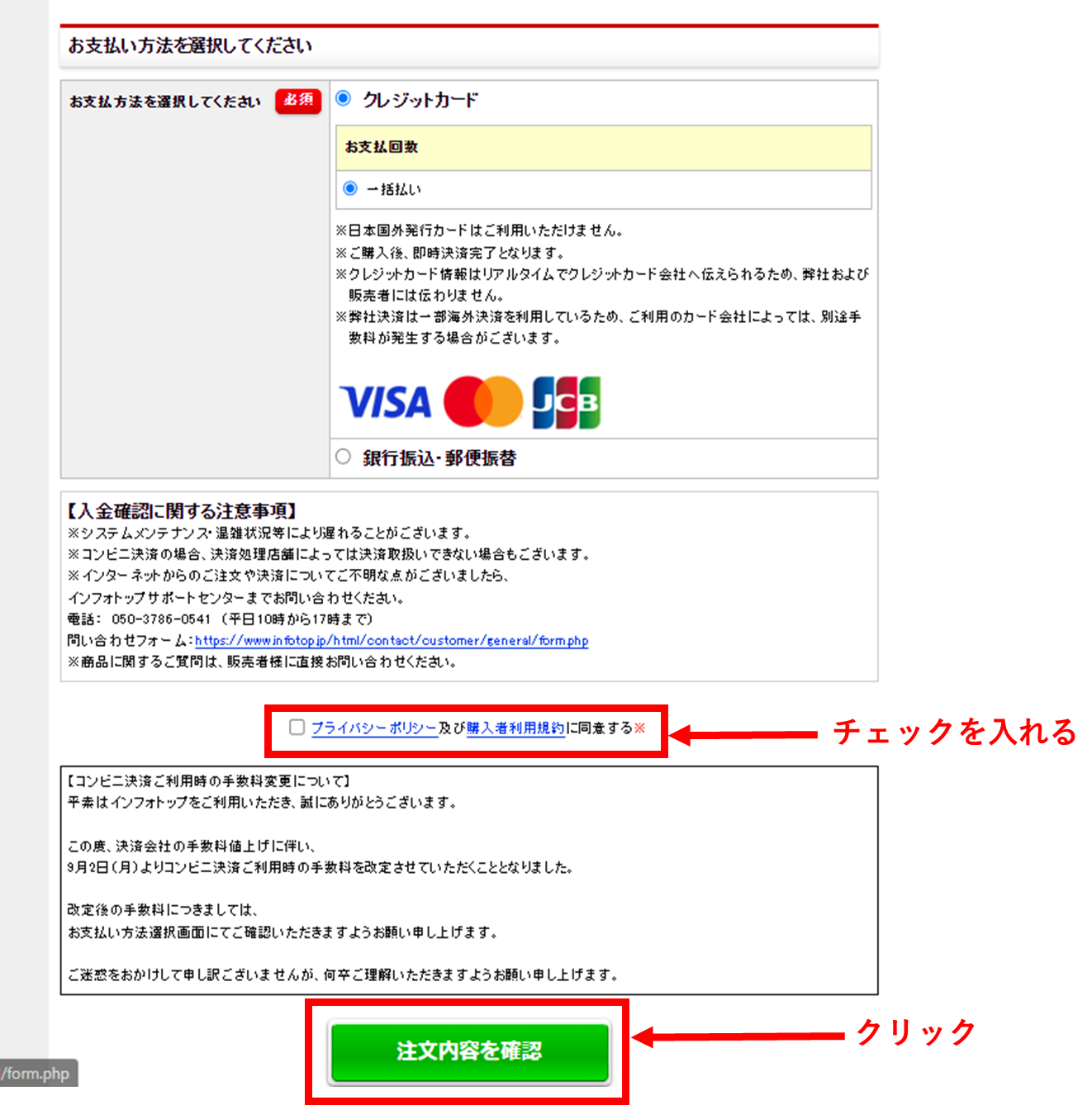
6.個人情報・お支払方法を入力の上、プライバシーポリシー・利用規約を確認を終えたらチェックを入れて「注文内容を確認」ボタンをクリック(本例では、お支払方法をクレジットカードにしてます。)


※お知らせやDMの受取は必要に応じて設定してください。
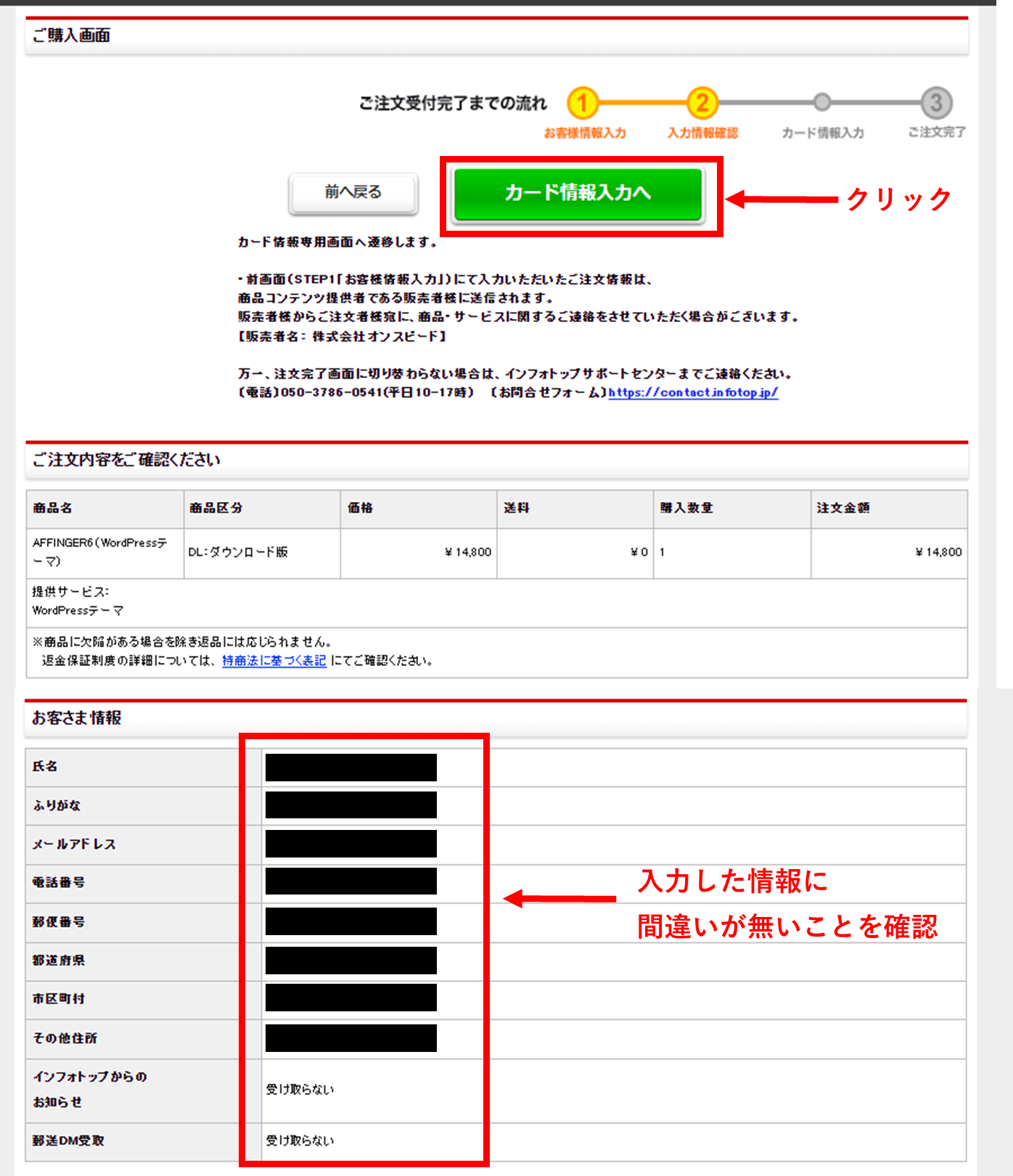
7.お客様情報に入力間違いが無いことを確認し、「カード情報入力へ」ボタンをクリック

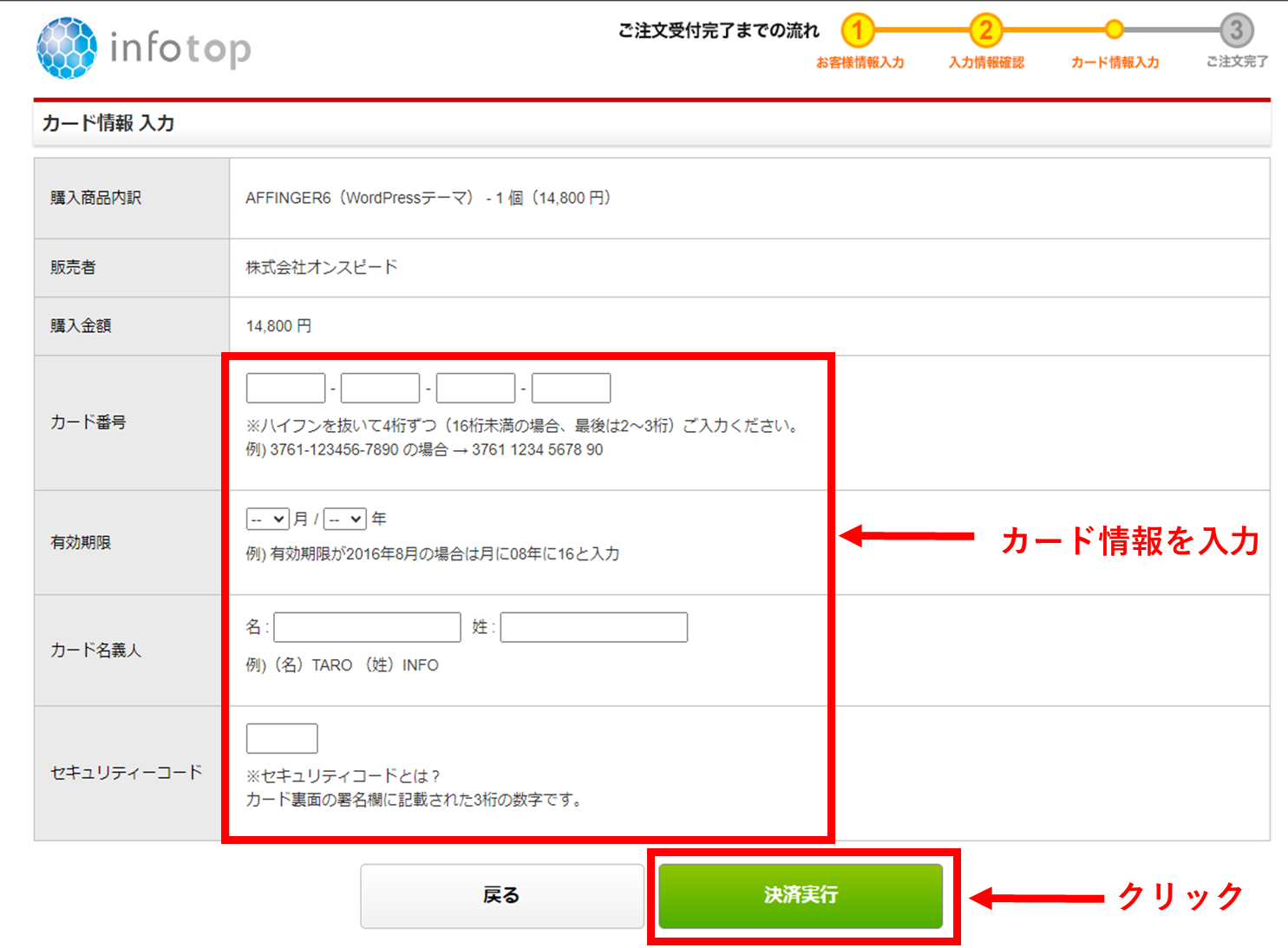
8.クレジットカード情報を入力し、「決済実行」ボタンをクリック

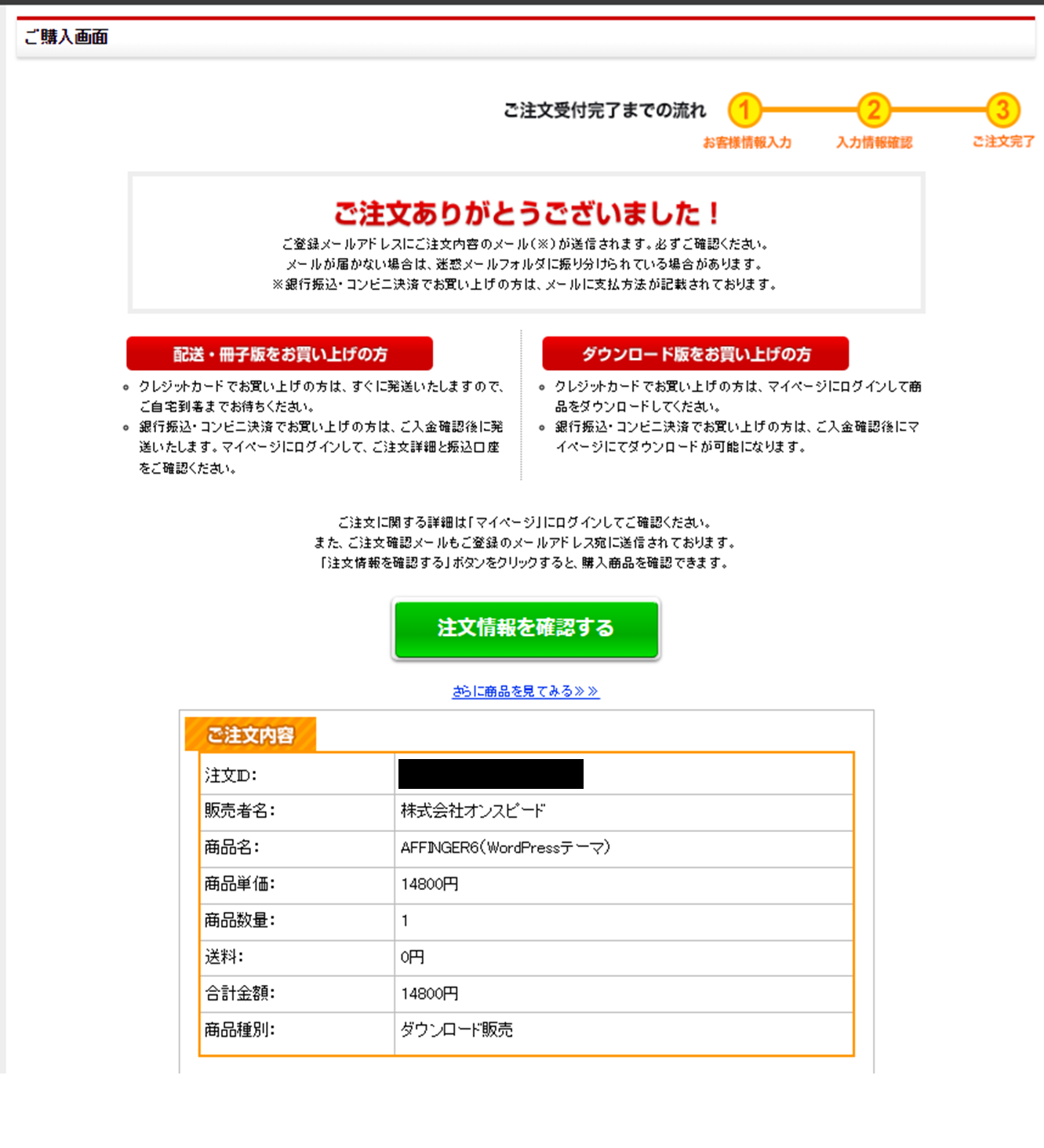
9.以下のようにご注文完了のページが表示された後に、入力したメールアドレス宛にご注文完了メールが届く

step
2AFFINGERのダウンロード
1.ご注文完了メールからリンクをクリックし、インフォトップのマイページを開いて購入した「AFFINGER6」をダウンロードする

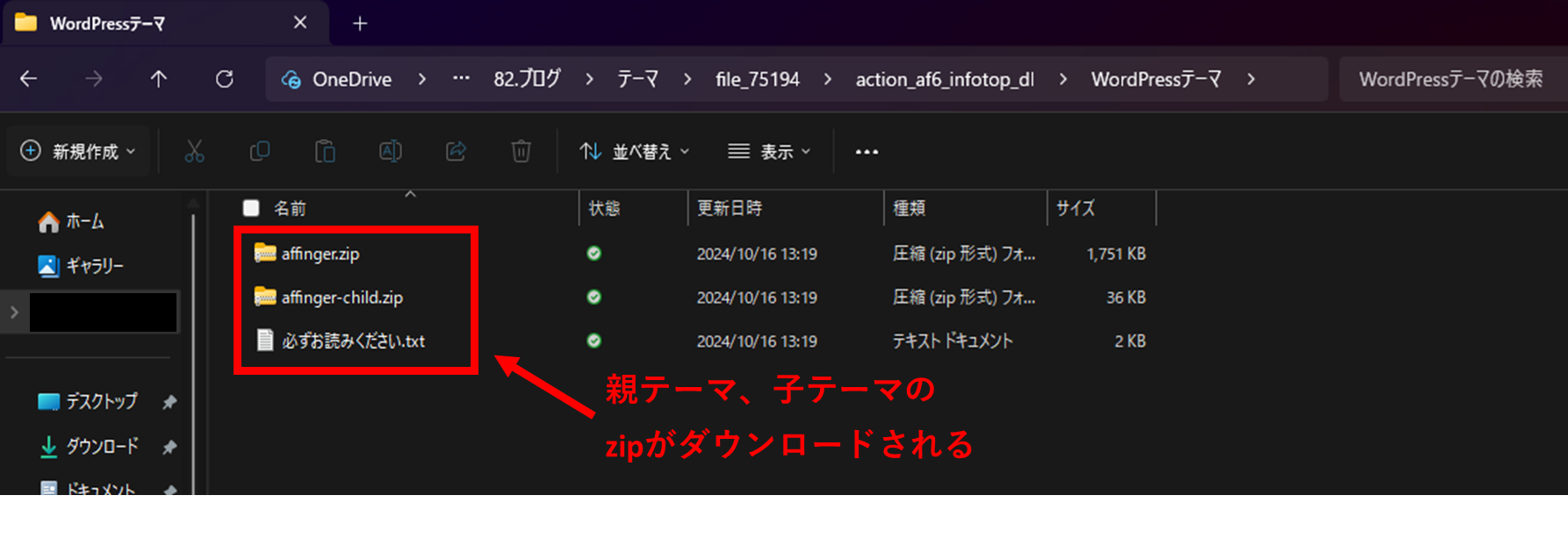
2.「AFFINGER6」のダウンロードしたファイルの中にテーマが入っている

フォルダ構成
file_75194
└action_af6_infotop_dl
└Gutenberg用プラグイン
└st-blocks.zip
└WordPressテーマ
└affinger.zip
└affinger-child.zip
└必ずお読みください.txt
└特典
└st-affiliate-manager.lite.zip
└st-pv-monitor.lite.zip
└st-toc-lite.zip
└WordPressで作る記事作成ガイド_20240115.pdf
└LITE版ご利用のご案内と注意事項.txt
└【infotop】必ずお読みください.txt
step
3WordPressへテーマの適用
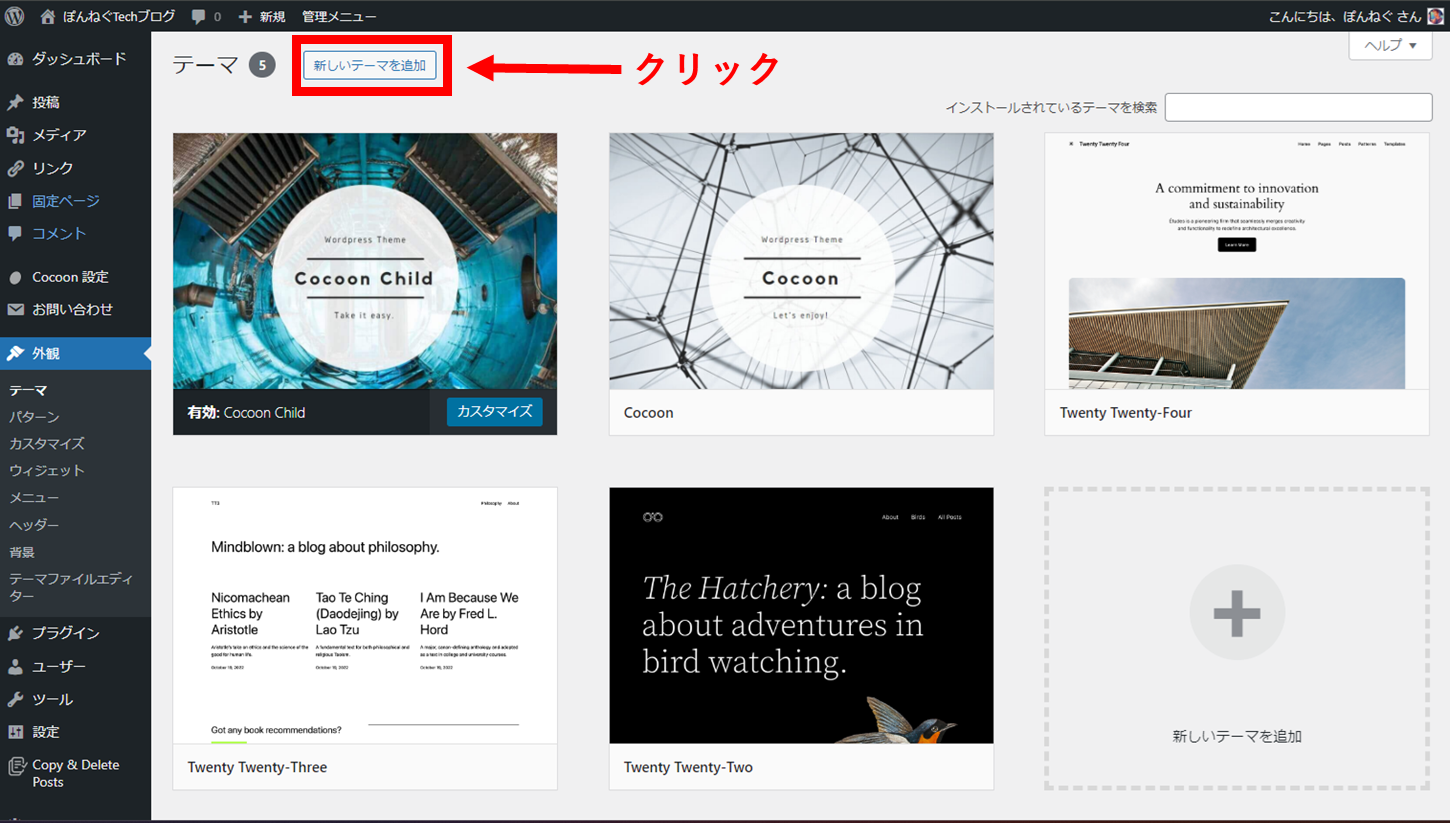
1.WordPressの外観のテーマを開き、「新しくテーマを追加」ボタンをクリック

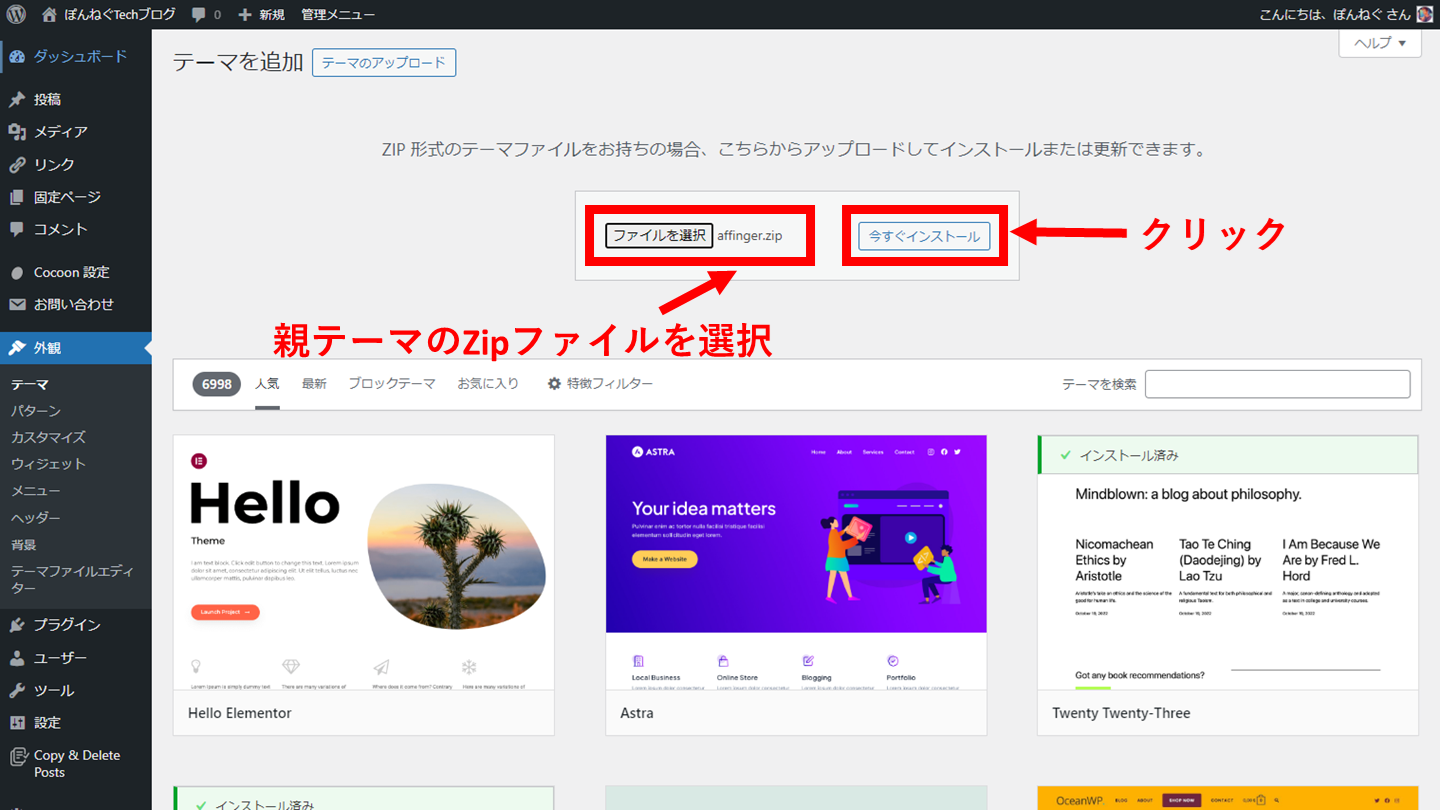
2.親テーマをインストール

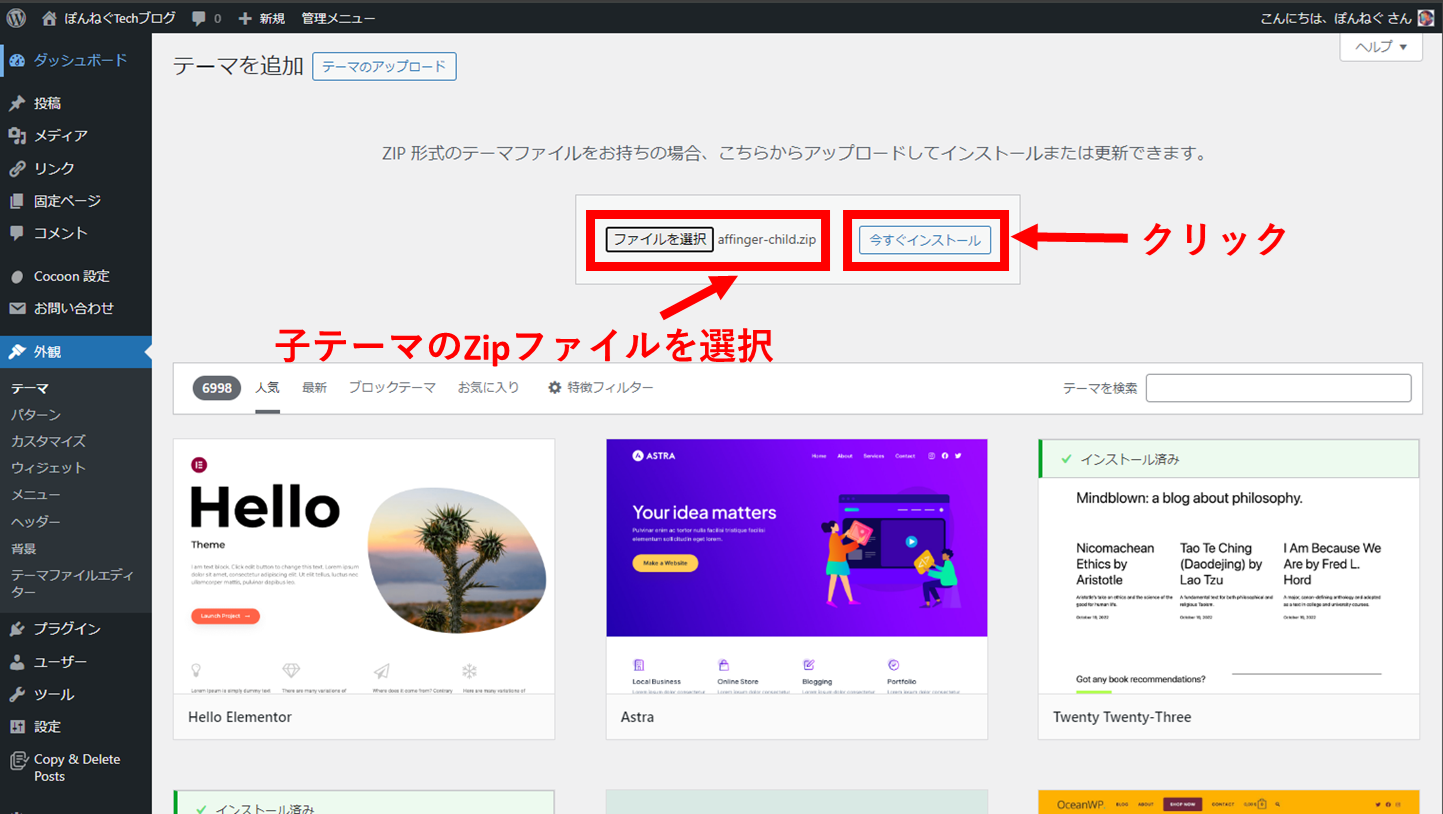
3.子テーマをインストール

4.子テーマを有効化する

注意:親テーマを使うとテーマの更新時に予期しない編集が行われる可能性があるため、子テーマを使って更新しましょう。
step
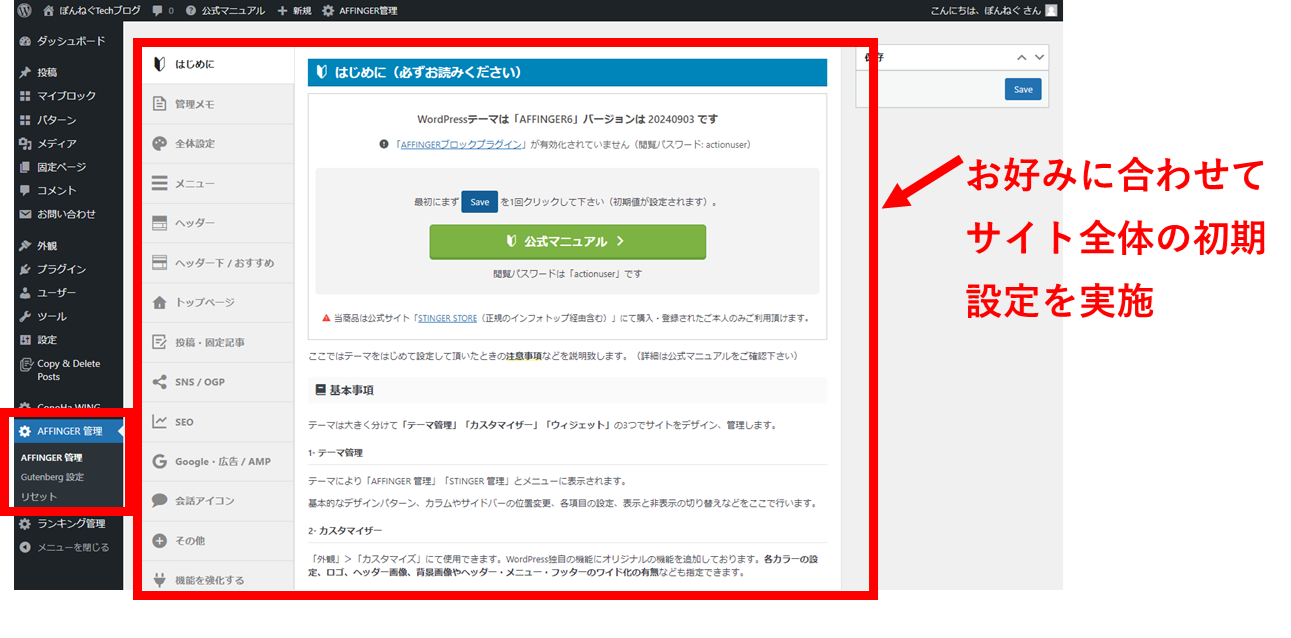
4AFFINGERの初期設定
1.「AFFINGER 管理」より、好みでサイトの初期設定を行います

長くなったため、初期設定の流れは別記事にします。以上でAFFINGERのインストール自体は終了です。
まとめ
この記事では、WordPress有料テーマである「AFFINGER6」の購入~利用開始までの流れを記載しました。
ブログを運営する上で有料テーマを用いることは、洗練されたデザインの簡易利用やPV管理など様々なメリットがあります。
本記事によって「AFFINGER6」の初期導入方法を参考にしていただければ幸いです。
何か不明点などございましたらコメント欄に記載頂けたらと思います!
以上、最後までお読みいただきありがとうございました。