こんにちは、ラーメン好きなフリーランスエンジニアの”ぽんねぐ”です。
プログラミング時に欠かせない処理が「ログ出力処理」です。ログが出力されることによって意図した動きになっているか?どこに間違いがあるか?を確認しながらプログラムを書くのがシステム開発です。
この記事では、そんな重要なログ出力についてJavaScriptではどのような方法があるか徹底解説していきます。
本記事を最後まで読んで頂くことで以下のようなお悩みを解決できます。
以下の関連記事についても一緒にご確認頂けるとJavaScriptのことがもっと理解できます。
まずは簡単に私のことを紹介します。
それでは始めていきましょう。
基本コンソールログメソッド
基本的なコンソールログメソッドは以下です。
console.log()
通常のログ出力にはconsole.log()が最もよく使われます。引数に指定した内容がコンソールに出力され、開発中のデバッグや確認に役立ちます。
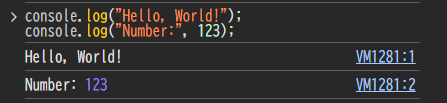
console.log("Hello, World!");
console.log("Number:", 123);DevToolsでの実行結果:

console.error()
エラーメッセージや例外の内容を出力するためのメソッドで、通常赤色で表示されます。エラーレベルのメッセージを分かりやすくログに残せます。
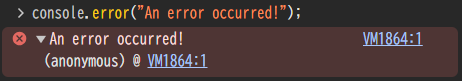
console.error("An error occurred!");DevToolsでの実行結果:

console.warn()
警告メッセージを出力するためのメソッドで、通常黄色で表示されます。潜在的な問題や注意点を示す際に使用します。
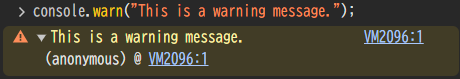
console.warn("This is a warning message.");DevToolsでの実行結果:

console.info()
情報として出力するログで、一般的な情報メッセージを出力する際に利用されます。console.log()と同様に表示される場合も多いですが、用途を明確にするために区別できます。
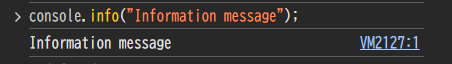
console.info("Information message");DevToolsでの実行結果:

console.debug()
主にデバッグ目的で使用されます。一部のブラウザではデフォルトで表示されないことがあるため、詳細なデバッグ用ログとして使えます。
console.debug("Debugging information");DevToolsでの実行結果:

Chromeで実施しましたが、デフォルト設定だと上記のようにundefinedとなる。
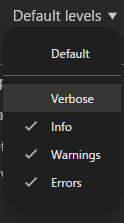
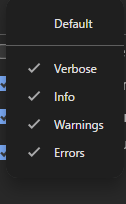
Default levelsにVerboseを追加

↓

ログ出力を確認できた。

詳細なログ出力
詳細にログを確認するために便利な方法として以下の方法があります。
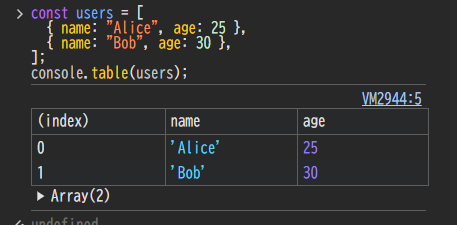
console.table()
配列やオブジェクトを表形式で表示でき、データの構造が視覚的に把握しやすくなります。大きなデータセットを扱う際に役立ちます。
const users = [
{ name: "Alice", age: 25 },
{ name: "Bob", age: 30 },
];
console.table(users);DevToolsでの実行結果:

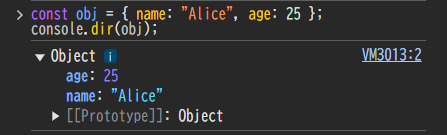
console.dir()
オブジェクトの構造を表示するためのメソッドです。DOMノードなどの詳細情報を出力する際に便利です。
const obj = { name: "Alice", age: 25 };
console.dir(obj);DevToolsでの実行結果:

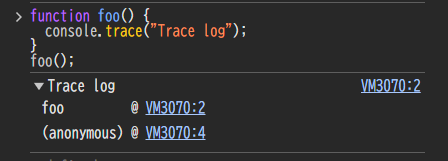
console.trace()
関数の呼び出し履歴(スタックトレース)を表示します。バグの原因を探る際に、どの関数から呼び出されたかを確認できます。
function foo() {
console.trace("Trace log");
}
foo();DevToolsでの実行結果:

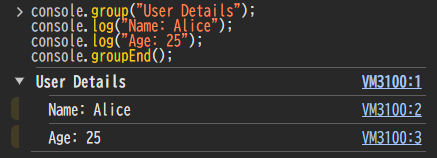
console.group() ~ console.groupEnd()
関連するログをグループ化して見やすく表示します。ネスト可能で、グループの中にさらにサブグループを作成することもできます。
console.group("User Details");
console.log("Name: Alice");
console.log("Age: 25");
console.groupEnd();DevToolsでの実行結果:

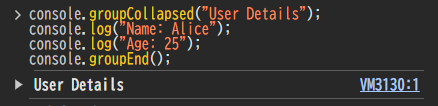
console.groupCollapsed()
グループを折りたたんだ状態で表示します。詳細なログを通常は隠しておき、必要なときに展開して確認できます。
console.groupCollapsed("User Details");
console.log("Name: Alice");
console.log("Age: 25");
console.groupEnd();DevToolsでの実行結果:

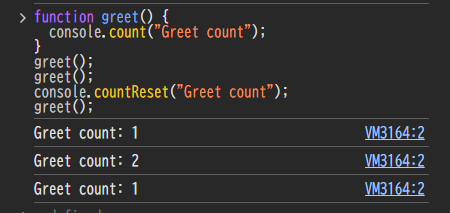
console.count() と console.countReset()
指定したラベルの出現回数をカウントし、カウント結果を出力します。特定の処理がどれだけ実行されたかを確認する際に便利です。
function greet() {
console.count("Greet count");
}
greet();
greet();
console.countReset("Greet count");
greet();DevToolsでの実行結果:

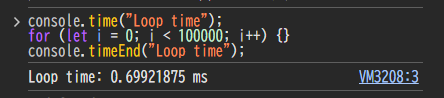
console.time() と console.timeEnd()
コードの実行時間を測定する際に使用します。ラベルを指定して開始と終了のタイミングを記録することで、特定の処理のパフォーマンスを確認できます。
console.time("Loop time");
for (let i = 0; i < 100000; i++) {}
console.timeEnd("Loop time");DevToolsでの実行結果:

ログ出力でこんなことも出来ます
通常のログ出力はマスターした方は以下のようなことも試してみてください。
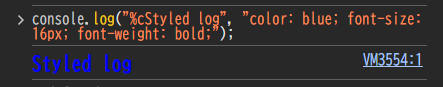
CSSを使ったカスタムスタイリング
console.log()にはCSSを使ってログのスタイルを変更することができます。スタイリングは%cプレースホルダーを使用します。
console.log("%cStyled log", "color: blue; font-size: 16px; font-weight: bold;");DevToolsでの実行結果:

他のログ出力方法
console()メソッド以外にもログの出力方法があります。ここでは以下の方法をご紹介します。
alert()でのログ表示
ブラウザのalert()関数を使うことで、ユーザーにポップアップメッセージを表示できます。確認を促すための手段として使用されますが、デバッグにはあまり適していません。
alert("This is an alert message");DevToolsでの実行結果:

↓

alert()でのログ表示
ブラウザのalert()関数を使うことで、ユーザーにポップアップメッセージを表示できます。確認を促すための手段として使用されますが、デバッグにはあまり適していません。
document.write("Hello, World!");DevToolsでの実行結果:

↓

Node.js環境でのログファイル出力
Node.jsではfs(File System)モジュールを使って、簡単にログをファイルに書き込むことができます。以下の方法で、ログ情報をテキストファイルに出力できます。
基本的なログファイルへの出力
まず、fsモジュールをインポートし、ログを書き込むファイルを指定して出力します。
const fs = require('fs');
// ログメッセージ
const logMessage = "This is a log message\n";
// ファイルに追記
fs.appendFile('app.log', logMessage, (err) => {
if (err) {
console.error("Failed to write log:", err);
} else {
console.log("Log written to app.log");
}
});出力例:
This is a log message
This is a log message
This is a log message
このコードでは、app.logファイルにメッセージが追記されます。appendFileを使用することで、毎回ファイルの末尾にメッセージを追加します。
ログを日時付きで出力
ログに日時を追加すると、どの時点でログが出力されたかがわかりやすくなります。
const fs = require('fs');
// 日付とメッセージを生成
const logMessage = `${new Date().toISOString()} - This is a log message\n`;
fs.appendFile('app.log', logMessage, (err) => {
if (err) {
console.error("Failed to write log:", err);
}
});出力例:
2024-11-14T19:34:56.789Z - This is a log message
2024-11-14T19:35:56.123Z - This is another log message
2024-11-14T19:36:10.456Z - This is yet another log message
ロガーライブラリの利用(Winston)
winstonライブラリを使って、より高度なログ管理を行います。日時とログレベルを自動的に含むフォーマットでログを記録することが可能です。
const winston = require('winston');
// ロガーの設定
const logger = winston.createLogger({
level: 'info',
format: winston.format.combine(
winston.format.timestamp(),
winston.format.json() // JSON形式でログを保存
),
transports: [
new winston.transports.File({ filename: 'app.log' }), // ファイルに出力
],
});
// ログ出力
logger.info('This is an info log message');
logger.error('This is an error log message');出力例:app.logファイルの内容
{
"level": "info",
"message": "This is an info log message",
"timestamp": "2024-11-14T19:34:56.789Z"
}
{
"level": "error",
"message": "This is an error log message",
"timestamp": "2024-11-14T192:35:10.456Z"
}
{
"level": "warn",
"message": "This is a warning log message",
"timestamp": "2024-11-14T19:36:00.123Z"
}
このように、winstonを使用すると、各メッセージがJSON形式で記録され、level(ログのレベル)とtimestamp(タイムスタンプ)が追加されます。
ログ出力において気を付けること
ログ出力は開発において欠かせませんが、何も考えずに出力するとセキュリティリスクが高まるなど危険が潜んでおります。
そこで、JavaScriptでログ出力を行う際に気を付けるべきポイントを以下の5つにまとめました。これらに留意することで、効率的で安全なログ管理が可能になります。
気を付けること5選
個人情報や機密情報をログに含めない
ログに個人情報やパスワード、APIキーなどの機密データを含めないように注意しましょう。特にエラーログやデバッグログには予期せず機密情報が含まれることがあるため、ログに残す内容は必要最小限にします。
誤って個人情報が含まれてしまった場合、ユーザーのプライバシー保護や法的な問題が発生するリスクがあります。
開発環境と本番環境でログレベルを適切に設定する
開発環境ではdebugレベルの詳細なログが役立ちますが、本番環境では通常、infoやwarn、errorレベルに抑えます。詳細なログを残すと、システムのパフォーマンスが低下する可能性があります。
本番環境でのdebugレベルのログ出力は、サーバー負荷が増加し、不必要な情報を保持することになるため、エラーや警告に留めることが推奨されます。
ログファイルのサイズ管理とローテーション
ログファイルが肥大化すると、ディスク容量を圧迫し、システムのパフォーマンスに影響を与えます。winstonやlog4jsのようなライブラリには、ファイルサイズが一定量に達したらログを分割する「ログローテーション」機能があるため、これを利用するのが効果的です。
ログのフォーマットを統一する
ログメッセージのフォーマットを統一することで、ログの解析や検索がしやすくなります。日時やログレベル、メッセージの内容を含め、見やすい形式に整えましょう。
たとえば、[timestamp] [log level] - message のようなフォーマットで統一すると、後からの分析がしやすくなります。
パフォーマンスに配慮したログ出力
頻繁にログを出力する処理がパフォーマンスに影響を与える場合があります。特にループ処理やリアルタイム処理でのログ出力には注意が必要です。必要に応じて、ロギングの頻度を制御し、重要な情報のみをログに残すことで、システムへの負荷を軽減できます。
まとめ
本記事では、Javascriptのログ出力について解説しました。
JavaScriptでのログ出力方法は多岐にわたり、単なるデバッグ用だけでなく、情報の整理や効率的なエラー追跡にまで役立ちます。開発の際には、適切なログメソッドを選び、コードの見通しやデバッグの効率を高めていきましょう。
何か不明点などございましたらコメント欄に記載頂けたらと思います!
以上、最後までお読みいただきありがとうございました。


