こんにちは、フリーランスエンジニアになって1年のぽんねぐです!
さて、本日はJavaScriptの基本文法編ということで、「JavaScriptってなーに?おいしいの?」「JavaScriptって名前だけ聞いたことあるけど良く分かんない!」「少し触ったことあるけど難しすぎて辞めた!」といった方に向けて自分の知識整理も兼ねて記事にします。
そもそも”JavaScript”というワードを聞いたことがありますでしょうか?システムエンジニアになりたての方は初めて聞くということもあるでしょう。今ではWebシステムを作るうえで欠かせないものになっております。
そんなITの世界で必須なJavaScriptについて本日は以下に絞って分かりやすく説明しております。かけだしエンジニアの方は本記事を読むことで”JavaScript”という単語が話しに挙がった際、「初めまして」ではなく、「ちょこっとかじったよ」と言えるでしょう。

この記事はHTML,CSSに関する基本知識は既に備わっている前提で記載しております!
以下に関連記事も紹介します。
JavaScriptの概要
そもそもJavaScriptとは何ぞや?
JavaScriptは、ウェブページにインタラクティブな機能を追加するためのプログラミング言語です。HTMLやCSSと連携し、ボタンをクリックしたときに動作する処理や、スクロールに応じたアニメーション、フォームのリアルタイムバリデーションなど、動的な動きを実現できます。
インタラクティブとは:「一方通行」ではなく、「双方向」にやり取りが可能ということ
例えば、次のコードは「こんにちは、 ぽんねぐ!」というメッセージを表示します。
<html>
<head>
<title>JavaScript Test</title>
</head>
<body>
<h1>JavaScript 入門</h1>
<script>
window.alert('こんにちは、ぽんねぐ!');
</script>
</body>
</html>このように、JavaScriptはブラウザ内で簡単に実行可能です。HTMLがページの構造、CSSがスタイルを担当する中で、JavaScriptはインタラクティブな動作を付与する役割を果たします。サイトに動きをつけるといった表現をする方が多いと思います😊
JavaScriptを始めるための準備
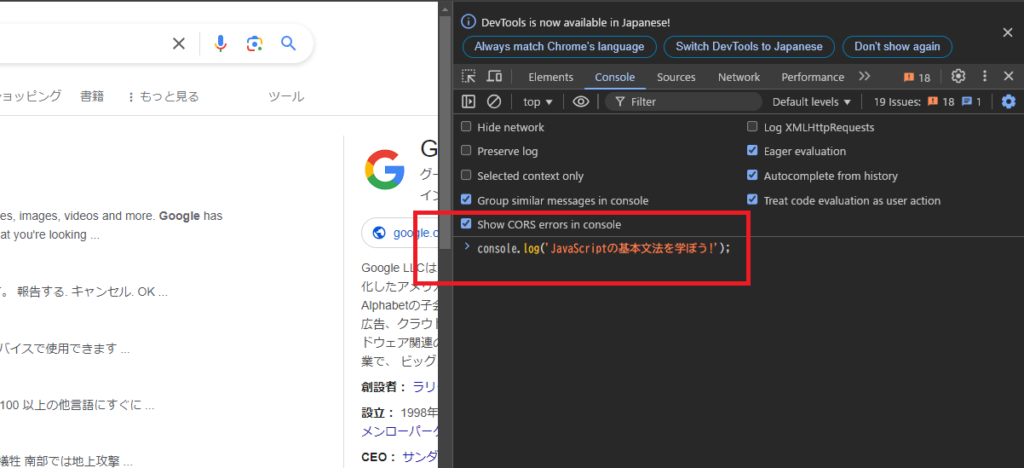
JavaScriptを学ぶために特別な環境は必要ありません。多くのウェブブラウザには、JavaScriptを実行できる開発者ツールが搭載されています。Google Chromeの「Console」タブに次のコードを入力してみましょう。
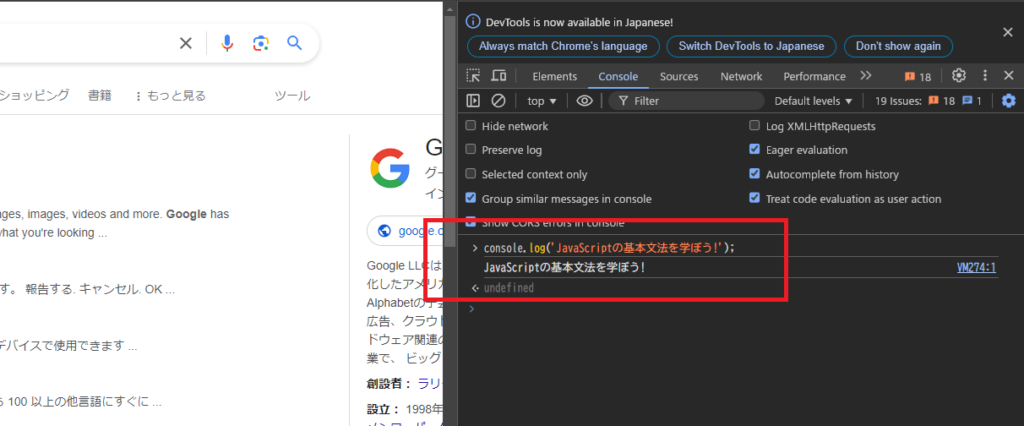
console.log('JavaScriptの基本文法を学ぼう!');開発者ツールが分からない方は以下を参考にしてみてください。
これにより、コンソールに「JavaScriptの世界へようこそ!」というメッセージが表示されます。また、console.log()は変数や処理の結果を確認する際に便利で、プログラムのデバッグにもよく使われます。


少し試してみる程度であれば、上記のようにウェブブラウザのコンソールで良いですが、基本的にコードエディタを用います。ここでは紹介しませんが、自分の好きなエディタを使って開発してみましょう。
基本文法について解説
変数とデータ型
変数はデータを一時的に保存するために使用されます。JavaScriptには主にvar, let, constという3つの変数宣言方法があります。
let age = 25;
const name = 'Alice';ちなみにスコープって何ぞや?って方はまた別記事で詳しく記載しようと思いますので今はこんな宣言方法があるんだ、ふーんって感じで読み進めてください!
また、JavaScriptにはさまざまなデータ型が存在します。たとえば、文字列 (`string`)、数値 (`number`)、ブーリアン (`boolean`) があります。これらのデータ型を利用して計算も可能です。
他にもデータ型はいくつか存在しますが、ここではよく使う主要なデータ型を説明しました。
以下がデータ型を使った一例です。変数 'result' は数値 (`number`)型のため、ウェブブラウザ上で計算が可能を行って結果を格納可能です。更に計算した結果をコンソールへ出力できます。
let result = 10 + 5;
console.log(result); // 15が表示されます条件分岐
条件分岐を使うことで、特定の条件に応じて異なる処理を実行できます。例えば、if文を使用して年齢が18歳以上かどうかを判定し、メッセージを表示するプログラムは次のように書けます。
let age = 20;
if (age >= 18) {
console.log('あなたは成人です');
} else {
console.log('あなたは未成年です');
}複雑な条件を扱う場合は、else ifを使って複数の条件を評価したり、switch文を使って特定の値に基づいて処理を分岐させたりすることができます。次の例では、天気に応じたメッセージを表示します。
let weather = 'sunny';
if (weather === 'sunny') {
console.log('今日は晴れです!');
} else if (weather === 'rainy') {
console.log('今日は雨が降ります');
} else {
console.log('天気は不明です');
}
配列
配列は複数のデータを一つにまとめて管理するのに便利です。例えば、果物のリストを配列にまとめることができます。
let fruits = ['りんご', 'バナナ', 'オレンジ'];配列の各要素にはインデックスを使ってアクセスできます。
インデックスとは:プログラミングやデータ構造において、特定の位置を表すために使用される概念です。また、配列の世界では一つ目のデータを0番目として取り扱いますので注意しましょう
console.log(fruits[0]); // 'りんご'が表示されますまた、配列操作のためのメソッドも豊富です。push()を使えば要素を配列の末尾に追加できますし、pop()は末尾の要素を削除します。
let fruits = ['りんご', 'バナナ', 'オレンジ'];
fruits.<strong><span class="bold-red">push</span></strong>('ぶどう'); // 配列の末尾に'ぶどう'を追加
console.log(fruits); // ['りんご', 'バナナ', 'オレンジ', 'ぶどう']
fruits.<strong><span class="bold-red">pop</span></strong>(); // 配列の末尾の要素'ぶどう'を削除
console.log(fruits); // ['りんご', 'バナナ', 'オレンジ']配列って便利ですよね。同じような情報(値)が入るものを1つのポケットにまとめるようなイメージで保管出来ます。また、配列と似たような複数データの格納にオブジェクトというものもありますが、また別記事で紹介しようと思います。
まとめ
今回は、JavaScriptの基本的な概念を学び、最初のプログラムを実行しました。変数、データ型、条件分岐、そして配列を使ってデータを管理し、動的なロジックを作成する方法を紹介しました。これらはJavaScriptを使った開発の基礎であり、これらを理解することでより複雑な機能も作成できるようになります。
今回のポイントをまとめますと、次のとおりです。

次回は、関数とイベント処理について学びます。関数を使うことで、コードの再利用や処理の効率化が図れ、イベント処理を理解することで、ユーザー操作に応じて動的に反応するウェブアプリケーションを作成できるようになります。
以上、最後までお読みいただきありがとうございました。


